css中的H1.H2,H3……默认含有哪些属性?
1、h1, h2, h3, h4, h5, h6 { margin:0;padding:0;font-size:100%;font-weight:normal;} 字体大小设置为统一:font-size:100%;且加粗的效果去掉:font-weight:normal;边距都去掉。

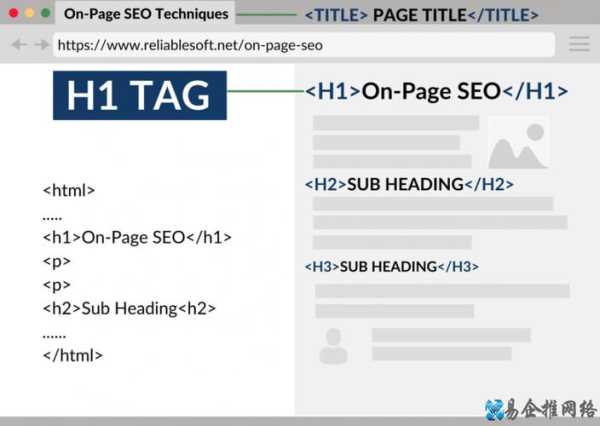
2、指的是标题,h1一级标题,h2二级标题,h6六级标题。这些都是块级标签,默认样式从h1到h6字体大小依次减小。
3、主要属性:align,指定对齐方式,常用三个值left左对齐(默认),enter居中对齐,right右对齐(建议不要用,而是通过css来控制其对齐方式)。段落标签P:段落p,用于整段文字,一般用于文章中的段落或一段独立的文字。
怎么在CSS里面更改h1的背景颜色和字体颜色?
1、将背景色设置为#678,也就是相当与#667788,并将文字颜色设置为白色。
2、具体操作如下:首先打开电脑上自带的记事本程序,然后输入html网页基本结构语句。由于css样式必须在标签之间,因此我们点击后面,输标签。
3、在head标签里添加 style h1{ background:颜色;} /style H1{background-color:#999999;display:block};记得H1好像不是块级元素,所以先用display:block转换成块级元素,这样应该是可以了的。
4、可以直接使用css样式给h1标签添加一个背景色即可。
css对h1标签修饰display:inline为什么不起作用?
1、只能容纳文本或其它的内联元素。你虽把上级元素转成了内联元素,但其下面不正确的嵌套了块级元素DIV。建议使用浮动或是将下面的块元素也转成内联元素。
2、第二条,规定了 所有超级链接内的文本样式,这里为无样式。
3、display: inline 是只能够设置水平外边距,不受垂直外边距影响,所以h3变成display:inline的话就不会有那种情况了。
4、display:block;比较常用于aspan这两个标签——因为这两个标签非块元素,如果不用display:block定义一下,那么定义width、height等和长宽相关的css属性时会发现完全不生效。你可以实际写几行简单代码感受一下。
h是什么属性
1、隐含或隐藏属性。隐含或隐藏属性(h),用来阻止文件在列表显示的属性,具有隐藏属性的文件,特点是,文件本身是隐藏的,dos系统命令不能列出清单,也不能删除,拷贝和更名。
2、在HTML中,h通常是指标题(Heading)标签,从h1到h6,表示不同级别的标题。h1是最重要的标题,而h6则是最不重要的标题。
3、无色属性。根据神奇宝贝游戏规则得知,宝可梦h是无色属性。神奇宝贝是一款以日系动漫为题材的ACT+SLG卡牌类手机游戏。这款游戏的世界观设定抄袭于经典动漫《宠物小精灵》。
4、文件和文件夹有四个属性,分别用四个英文字母表示。R——只读文件,即这个文件只能读出,不能随意写入。H——隐藏文件。
5、T指女同中男性一方,P指女同中女性一方,H指没有固定属性,也可以为男性一方,也可为女性一方,Bi指女同中的双性恋。同性恋(又称同性爱)是以同性为对象建立起亲密关系,或以此性倾向作为主要自我认同的行为或现象。



 61040202000743
61040202000743