如何在网页中引入百度地图?
可以在百度地图官网获取百度地图的网页代码。

必须有百度账号才能调用百度地图,然后点击地图进入百度地图开发界面。点击web开发,进入web地图调用界面,进入公共开发界面。在这一步中,您将进入web地图调用页面。
打开百度统计、验证认证(索赔)网站。找到服务功能,添加百度地图名片控件。
把上一步生成的代码保存为html文件(我这里保存为map.html),在浏览器中打开就可以看到自己定义的百度地图了。
帝国cms怎么生成html帝国cms怎么生成微信小程序
可以自定义页面的名称。在此填写网站地图,将文件名更改为../../sitemap.html在这里,使用模板在自定义页面中选择模板,然后单击提交。这个网站地图做好了。
一,直接开通内容管理系统(CMS)点击开通内容管理,会有下面所示的弹窗。直接勾选协议,然后点击确定即可。这里的按量付费不用担心,官方每月都会给我们一部分免费额度的,我们学习的话,这个免费额度基本上够用了。
文字广告:增加文字链接广告。如:帝国CMS下载 HTML广告:增加直接代码类型的广告。如:google广告 弹出广告:增加弹出页面窗口(window.open)的广告。
求一段html的代码,有关地图上的链接的。
首先我们需要将地图图片准备好。然后打开dreamweaver、新建文件html后缀名。名称为ceshi.html。
另外两个也是标注工具,使用方法和这个是一样的。
百度地图api:http://lbsyun.baidu.com/index.php?title=jspopular 补充:要做离线最好别用web端来做。
.编写HTML代码,通过图像地图实现这些效果
1、right图片靠右,文字靠左 top文字垂直居上靠 middle文字垂直居中 bottom文字垂直居下(默认)vspace:属性值是像素,定义图片顶部和底部的空白 hspace:属性值是像素,定义图片左边和右边的空白 1考试考得好,全靠同桌好。
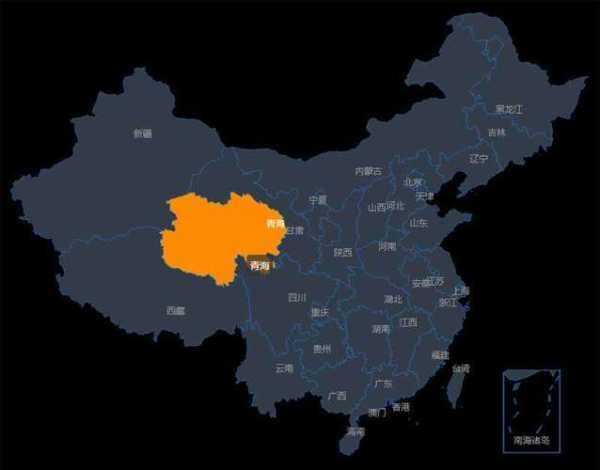
2、操作步骤 ( 1 )新建一个HTML文件取名为 map.htm 文件,在页面中插入一幅中国地图,如图 1 所示。提示:本实例所用到的中国地图china.jpg。( 2 )绘制热点区域。
3、#66FFCConmouseout=this.style.backgroundColor=#34CCFEa href=“china.html”链接/a/div 通过事件可以改变字体所在区域的背景颜色,通过对a链接的属性进行设置可以改变字体在鼠标悬停,点击等时的颜色。
4、例如如下代码(图中图片自己去替换,然后在本地进行测试即可):htmlbodyp请点击图像上的星球,把它们放大。
5、html css 如何实现获取百度地图的标注点 5 地图已经获取到了。但是我想获取像图片中左边地址信息列表的内容,并且显示在html页面中,求各位大神赐教,谢谢... 地图已经获取到了。
6、height=60 / img介绍:src 后跟的是图片路径地址 width 设置图片宽度 height 设置图片高度 我们在html源代码中分别插入三张图片,一张原始大、一张将宽度高度改小小、一张将宽度高度改大。



 61040202000743
61040202000743