为什么树状结构,扁平化的网站利于seo优化
1、所有上网页都在网站根目录,形成一个扁平的物理机关。其利益是结构条理短,蜘蛛效率高,URL短,有利于SEO搜索引擎的收录和排名。

2、网站的结构选择和设计 针对一般的企业网站,网站结构最好是选择扁平化的结构。因为企业站一般没有很多的栏目和频道,内容也比较少,扁平化的网站结构有利于搜索引擎的访问。
3、采用树形物理结构的好处是维护容易,但是搜索引擎的抓取将会显得相对困难。互联网上的网站,因为内容普遍比较丰富,所以大多都是采用树形物理结构。
4、那么什么样的网站结构是最利于SEO呢?“树状结构+逻辑结构”是最好的选择。
5、网站架构分析网站结构符合搜索引擎的蜘蛛喜好则有利于SEO。其中网站架构分析包括:剔除网站架构不友好设计、尽量使用树状目录结构、网站导航与链接优化。
什么叫树形知识图
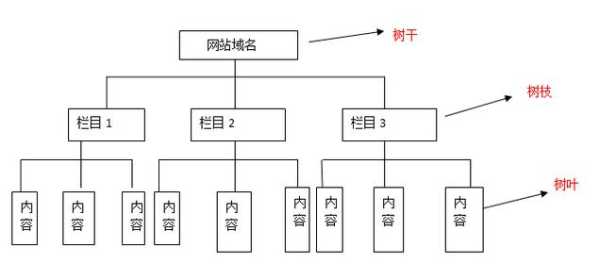
1、树形结构一般说来的含义就是,通过一个总的方面然后再延伸出来各个分支,这些分支又有新的分支,最后才到达最终的页面。树形结构是网站结构的一部分,网站结构分为两种,即物理结构和逻辑结构。
2、树图通常是用来将主要的类别逐渐分解成许多越来越详细的层。绘制树图有助于思维从一般到具体的逐步转化。树图是研究多元目标问题的一般工具。树图能将事物或现象的构成或内在逻辑关系展示、分解成树状图。
3、树状图,亦称树枝状图。树形图是数据树的图形表示形式,以父子层次结构来组织对象。是枚举法的一种表达方式。树状图也是初中学生学习概率问题所需要画的一种图形。
4、树形结构图:使用主题和子主题,以树状结构展示信息。鱼骨图:也称为“因果图”,显示问题的根本原因并提供解决方案。脑暴力图:用于发散性思考和创意产生,将想法分组并展示出来。
HTML文档的树状结构中,()标签为文档的根节点,位于结构中的最顶层
html5文档的树状结构中,()标签为文档的根节点,位于结构中的最顶层。
一个文档的所有节点,按照所在的层级,可以抽象成一种树状结构。这种树状结构就是 DOM 树。
DOM的全称是Document Object Model,即文档对象模型,从名称来看也知道他的根节点肯定就是文档(Document)。DOM又分HTML DOM 和 XML DOM 两种,通常我们所说的是HTML DOM。
这个标签应该放在HTML文档的最前面,紧接着是html标签,表示HTML文档的开始,例如:!DOCTYPE html html head title页面标题/title /head body p这是一个段落。
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
谁知道扁平式网站是什么?跟树形网站的区别?
这样的网站结构叫扁平式网站结构。扁平网站结构通常在博客中常常见到。扁平结构图 树状结构是什么?树状也叫树形结构网站,如同长大的数目一样的结构网站。树状结构网站分为树根,树干,树枝,树叶等不同表现形式。
扁平结构 所有上网页都在网站根目录,形成一个扁平的物理机关。其利益是结构条理短,蜘蛛效率高,URL短,有利于SEO搜索引擎的收录和排名。
网站的逻辑结构同样可以分为扁平式和树形两种:扁平式逻辑结构:扁平式逻辑结构的网站,实际上就是网站中任意两个页面之间都可以相互链接,也就是说,网站中任意一个页面都包含其他所有页面的链接,网页之间的链接深度都是1。
从seo的角度来看 我们都知道一个网站的内页层次月浅越容易获得首页传递的权重,扁平的树形结构相对于标准的树形结构层次更浅一些,所以内页更容易获得首页的权重,这样内页会更有利于排名。



 61040202000743
61040202000743